Webhooks (FREE)
Webhooks are custom HTTP callbacks that you define. They are usually triggered by an event, such as pushing code to a repository or posting a comment on an issue. When the event occurs, the source app makes an HTTP request to the URI configured for the webhook. The action to take may be anything. For example, you can use webhooks to:
- Trigger continuous integration (CI) jobs, update external issue trackers, update a backup mirror, or deploy to your production server.
- Send a notification to Slack every time a job fails.
- Integrate with Twilio to be notified via SMS every time an issue is created for a specific project or group in GitLab.
- Automatically assign labels to merge requests.
You can configure your GitLab project or group to trigger a percent-encoded webhook URL when an event occurs. For example, when new code is pushed or a new issue is created. The webhook listens for specific events and GitLab sends a POST request with data to the webhook URL.
Usually, you set up your own webhook receiver to receive information from GitLab and send it to another app, according to your requirements. We have a built-in receiver for sending Slack notifications per project.
GitLab.com enforces webhook limits, including:
- The maximum number of webhooks and their size, both per project and per group.
- The number of webhook calls per minute.
Group webhooks (PREMIUM)
You can configure a group webhook, which is triggered by events that occur across all projects in the group. If you configure identical webhooks in a group and a project, they are both triggered by an event in the project.
Group webhooks can also be configured to listen for events that are specific to a group, including:
Configure a webhook in GitLab
To configure a webhook for a project or group:
- In your project or group, on the left sidebar, select Settings > Webhooks.
- In URL, enter the URL of the webhook endpoint. The URL must be percent-encoded if it contains one or more special characters.
- In Secret token, enter the secret token to validate payloads.
- In the Trigger section, select the events to trigger the webhook.
- Optional. Clear the Enable SSL verification checkbox to disable SSL verification.
- Select Add webhook.
Mask sensitive portions of webhook URLs
- Introduced in GitLab 15.5 with a flag named
webhook_form_mask_url. Disabled by default.- Enabled on GitLab.com in GitLab 15.6.
- Generally available in GitLab 15.7. Feature flag
webhook_form_mask_urlremoved.
You can define and mask sensitive portions of webhook URLs and replace them with configured values any number of times when webhooks are executed. Sensitive portions do not get logged and are encrypted at rest in the database.
To mask sensitive portions of the webhook URL:
- In your project or group, on the left sidebar, select Settings > Webhooks.
- In URL, enter the full webhook URL.
- Select Mask portions of URL.
- In Sensitive portion of URL, enter the portion you want to mask.
- In How it looks in the UI, enter the masking value.
To interpolate sensitive portions for each webhook, use url_variables.
For example, if a webhook has the following URL:
https://{subdomain}.example.com/{path}?key={value}You must define the following variables:
subdomainpathvalue
Variable names can contain only lowercase letters (a-z), numbers (0-9), or underscores (_).
You can define URL variables directly using the REST API.
Configure your webhook receiver endpoint
Webhook receiver endpoints should be fast and stable. Slow and unstable receivers can be disabled automatically to ensure system reliability. Webhooks that fail might lead to duplicate events.
Endpoints should follow these best practices:
-
Respond quickly with a
200or201status response. Avoid any significant processing of webhooks in the same request. Instead, implement a queue to handle webhooks after they are received. The timeout limit for webhooks is 10 seconds on GitLab.com. - Be prepared to handle duplicate events. In some circumstances, the same event may be sent twice. To mitigate this issue, ensure your endpoint is reliably fast and stable.
- Keep the response headers and body minimal. GitLab does not examine the response headers or body. GitLab stores them so you can examine them later in the logs to help diagnose problems. You should limit the number and size of headers returned. You can also respond to the webhook request with an empty body.
- Only return client error status responses (in the
4xxrange) to indicate that the webhook has been misconfigured. Responses in this range can lead to your webhooks being automatically disabled. For example, if your receiver only supports push events, you can return400if sent an issue payload, as that is an indication that the hook has been set up incorrectly. Alternatively, you can ignore unrecognized event payloads. - Never return
500server error status responses if the event has been handled as this can cause the webhook to be temporarily disabled. - Invalid HTTP responses are treated as failed requests.
Failing webhooks
- Introduced for project webhooks in GitLab 13.12 with a flag named
web_hooks_disable_failed. Disabled by default.- Generally available for project webhooks in GitLab 15.7. Feature flag
web_hooks_disable_failedremoved.- Introduced for group webhooks in GitLab 15.10.
- Disabled on self-managed in GitLab 15.10 with a flag named
auto_disabling_web_hooks.
FLAG:
On self-managed GitLab, by default this feature is not available. To make it available, ask an administrator to enable the feature flag named auto_disabling_web_hooks.
On GitLab.com, this feature is available.
Project or group webhooks that fail four consecutive times are automatically disabled.
Project or group webhooks that return response codes in the 5xx range are understood to be failing
intermittently and are temporarily disabled. These webhooks are initially disabled
for one minute, which is extended on each subsequent failure up to a maximum of 24 hours.
Project or group webhooks that return response codes in the 4xx range are understood to be
misconfigured and are permanently disabled until you manually re-enable
them yourself.
For more information about disabled webhooks, see troubleshooting.
Test a webhook
You can trigger a webhook manually, to ensure it's working properly. You can also send a test request to re-enable a disabled webhook.
For example, to test push events, your project should have at least one commit. The webhook uses this commit in the webhook.
NOTE: Testing is not supported for some types of events for project and groups webhooks. For more information, see issue 379201.
Prerequisites:
- To test project webhooks, you must have at least the Maintainer role for the project.
- To test group webhooks, you must have the Owner role for the group.
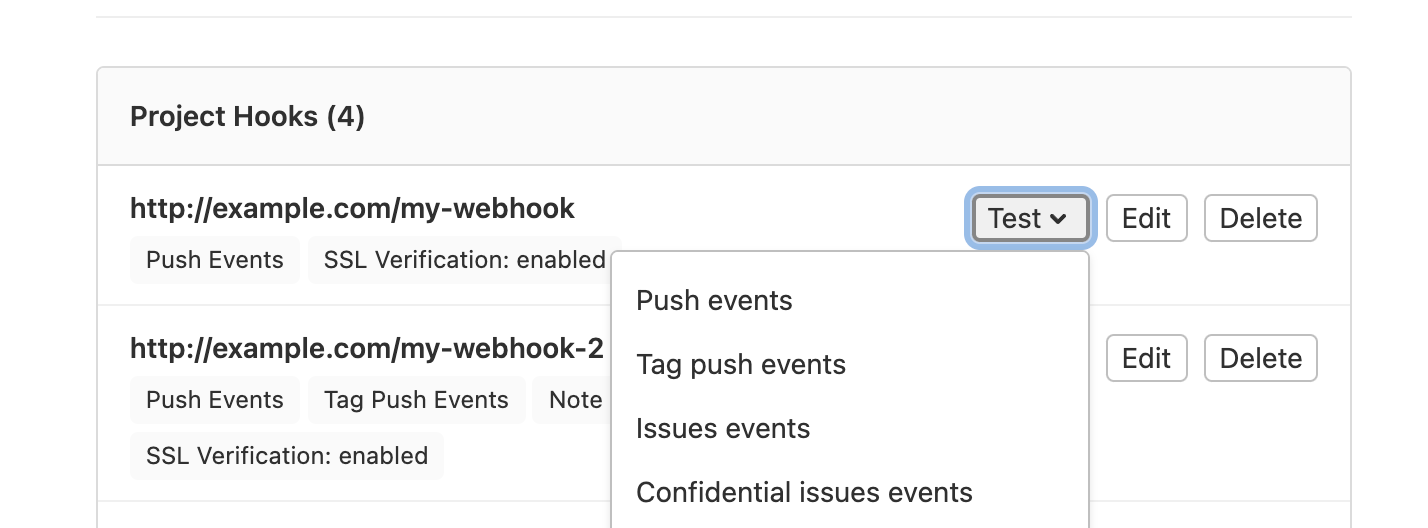
To test a webhook:
- In your project or group, on the left sidebar, select Settings > Webhooks.
- Scroll down to the list of configured webhooks.
- From the Test dropdown list, select the type of event to test.
You can also test a webhook from its edit page.
Create an example webhook receiver
To test how GitLab webhooks work, you can use an echo script running in a console session. For the following script to work you must have Ruby installed.
-
Save the following file as
print_http_body.rb:require 'webrick' server = WEBrick::HTTPServer.new(:Port => ARGV.first) server.mount_proc '/' do |req, res| puts req.body end trap 'INT' do server.shutdown end server.start -
Choose an unused port (for example,
8000) and start the script:ruby print_http_body.rb 8000 -
In GitLab, configure the webhook and add your receiver's URL, for example,
http://receiver.example.com:8000/. -
Select Test. You should see something like this in the console:
{"before":"077a85dd266e6f3573ef7e9ef8ce3343ad659c4e","after":"95cd4a99e93bc4bbabacfa2cd10e6725b1403c60",<SNIP>} example.com - - [14/May/2014:07:45:26 EDT] "POST / HTTP/1.1" 200 0 - -> /
NOTE: You may need to allow requests to the local network for this receiver to be added.
Validate payloads by using a secret token
You can specify a secret token to validate received payloads.
The token is sent with the hook request in the
X-Gitlab-Token HTTP header. Your webhook endpoint can check the token to verify
that the request is legitimate.
Filter push events by branch
You can filter push events by branch. Use one of the following options to filter which push events are sent to your webhook endpoint:
- All branches: push events from all branches.
-
Wildcard pattern: push events from a branch that matches a wildcard pattern (for example,
*-stableorproduction/*). -
Regular expression: push events from a branch that matches a regular expression (for example,
^(feature|hotfix)/).
To configure branch filtering for a project or group, see Configure a webhook in GitLab.
How image URLs are displayed in the webhook body
Relative image references are rewritten to use an absolute URL in the body of a webhook. For example, if an image, merge request, comment, or wiki page includes the following image reference:
If:
- GitLab is installed at
gitlab.example.com. - The project is at
example-group/example-project.
The reference is rewritten in the webhook body as follows:
Image URLs are not rewritten if:
- They already point to HTTP, HTTPS, or protocol-relative URLs.
- They use advanced Markdown features like link labels.
Events
For more information about supported events for webhooks, see webhook events.
Delivery headers
X-Gitlab-Event-UUIDheader introduced in GitLab 14.8.X-Gitlab-Instanceheader introduced in GitLab 15.5.
Webhook requests to your endpoint include the following headers:
| Header | Description | Example |
|---|---|---|
User-Agent |
In the format "Gitlab/<VERSION>". |
"GitLab/15.5.0-pre" |
X-Gitlab-Instance |
Hostname of the GitLab instance that sent the webhook. | "https://gitlab.com" |
X-Gitlab-Event |
Name of the webhook type. Corresponds to event types but in the format "<EVENT> Hook". |
"Push Hook" |
X-Gitlab-Event-UUID |
Unique ID per webhook that is not recursive. A hook is recursive if triggered by an earlier webhook that hit the GitLab instance. Recursive webhooks have the same value for this header. | "13792a34-cac6-4fda-95a8-c58e00a3954e" |
Troubleshooting
Recent events for group webhooks introduced in GitLab 15.3.
GitLab records the history of each webhook request. You can view requests made in the last 2 days in the Recent events table.
Prerequisites:
- To troubleshoot project webhooks, you must have at least the Maintainer role for the project.
- To troubleshoot group webhooks, you must have the Owner role for the group.
To view the table:
-
In your project or group, on the left sidebar, select Settings > Webhooks.
-
Scroll down to the webhooks.
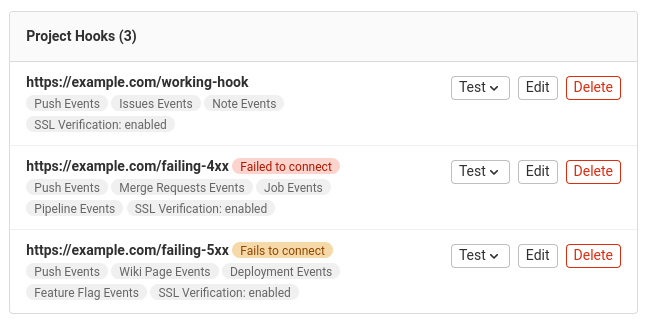
-
Each failing webhook has a badge listing it as:
- Failed to connect if it's misconfigured and must be manually re-enabled.
- Fails to connect if it's temporarily disabled and is automatically re-enabled after the timeout limit has elapsed.
-
Select Edit for the webhook you want to view.
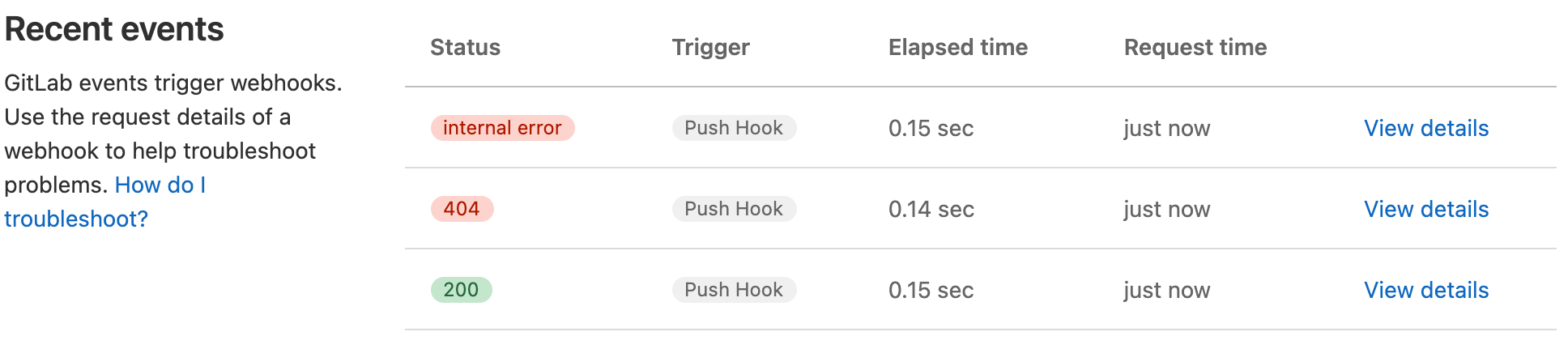
The table includes the following details about each request:
- HTTP status code (green for
200-299codes, red for the others, andinternal errorfor failed deliveries) - Triggered event
- Elapsed time of the request
- Relative time for when the request was made
Each webhook event has a corresponding Details page. This page details the data that GitLab sent (request headers and body) and received (response headers and body). To view the Details page, select View details for the webhook event.
To repeat the delivery with the same data, select Resend Request.
NOTE: If you update the URL or secret token of the webhook, data is delivered to the new address.
Unable to get local issuer certificate
When SSL verification is enabled, you might get an error that GitLab cannot verify the SSL certificate of the webhook endpoint. Typically, this error occurs because the root certificate isn't issued by a trusted certification authority as determined by CAcert.org.
If that is not the case, consider using SSL Checker to identify faults. Missing intermediate certificates are common causes of verification failure.
Webhook fails or multiple webhook requests are triggered
If you're receiving multiple webhook requests, the webhook might have timed out.
GitLab expects a response in 10 seconds. On self-managed GitLab instances, you can change the webhook timeout limit.
Re-enable disabled webhooks
- Introduced in GitLab 15.2 with a flag named
webhooks_failed_callout. Disabled by default.- Generally available in GitLab 15.7. Feature flag
webhooks_failed_calloutremoved.
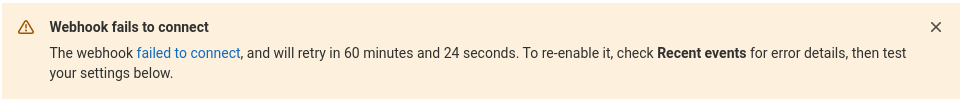
If a webhook is failing, a banner displays at the top of the edit page explaining why it is disabled, and when it is automatically re-enabled. For example:
In the case of a failed webhook, an error banner is displayed:
To re-enable a failing or failed webhook, send a test request. If the test request succeeds, the webhook is re-enabled.