Review apps (FREE)
Review apps are a collaboration tool that provide an environment to showcase product changes.
NOTE: If you have a Kubernetes cluster, you can automate this feature in your applications by using Auto DevOps.
Review apps:
- Provide an automatic live preview of changes made in a feature branch by spinning up a dynamic environment for your merge requests.
- Allow designers and product managers to see your changes without needing to check out your branch and run your changes in a sandbox environment.
- Are fully integrated with the GitLab DevOps LifeCycle.
- Allow you to deploy your changes wherever you want.
In the previous example:
- A review app is built every time a commit is pushed to
topic branch. - The reviewer fails two reviews before passing the third review.
- After the review passes,
topic branchis merged into the default branch, where it's deployed to staging. - After its approval in staging, the changes that were merged into the default branch are deployed to production.
How review apps work
A review app is a mapping of a branch with an environment. Access to the review app is made available as a link on the merge request relevant to the branch.
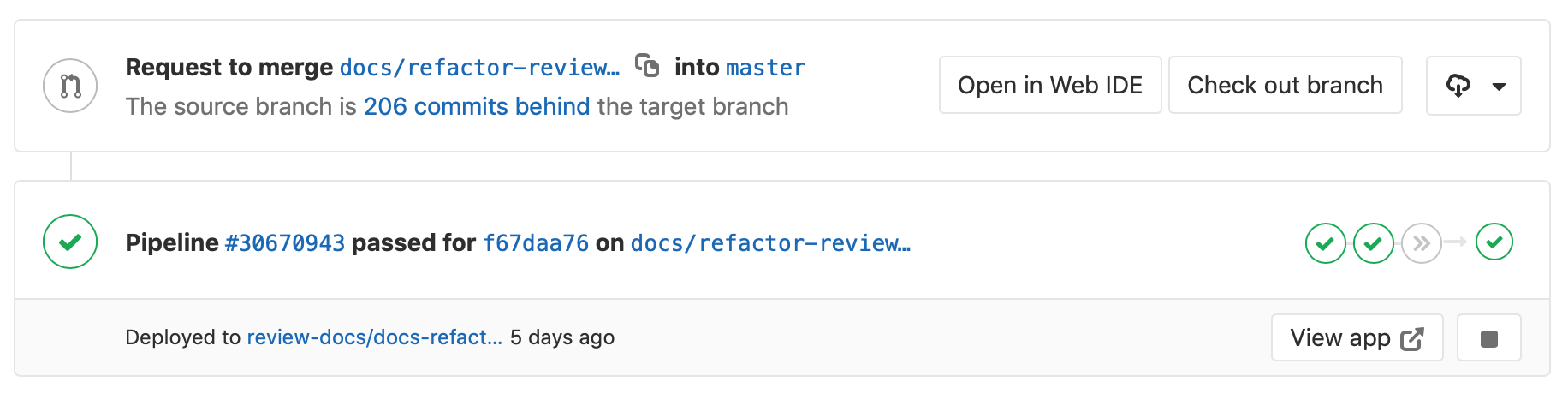
The following is an example of a merge request with an environment set dynamically.
In this example, a branch was:
- Successfully built.
- Deployed under a dynamic environment that can be reached by selecting View app.
After adding review apps to your workflow, you follow the branched Git flow. That is:
- Push a branch and let the runner deploy the review app based on the
scriptdefinition of the dynamic environment job. - Wait for the runner to build and deploy your web application.
- To view the changes live, select the link in the merge request related to the branch.
Configuring review apps
Review apps are built on dynamic environments, which allow you to dynamically create a new environment for each branch.
The process of configuring review apps is as follows:
- Set up the infrastructure to host and deploy the review apps (check the examples below).
- Install and configure a runner to do deployment.
- Set up a job in
.gitlab-ci.ymlthat uses the predefined CI/CD variable${CI_COMMIT_REF_SLUG}to create dynamic environments and restrict it to run only on branches. Alternatively, you can get a YAML template for this job by enabling review apps for your project. - Optionally, set a job that manually stops the review apps.
Enable review app button
Introduced in GitLab 12.8.
When configuring review apps for a project, you add a new job to the .gitlab-ci.yml file,
as mentioned above. To facilitate this, and if you are using Kubernetes, you can select
Enable review app and GitLab prompts you with a template code block that
you can copy and paste into .gitlab-ci.yml as a starting point.
Prerequisite:
- You need at least the Developer role for the project.
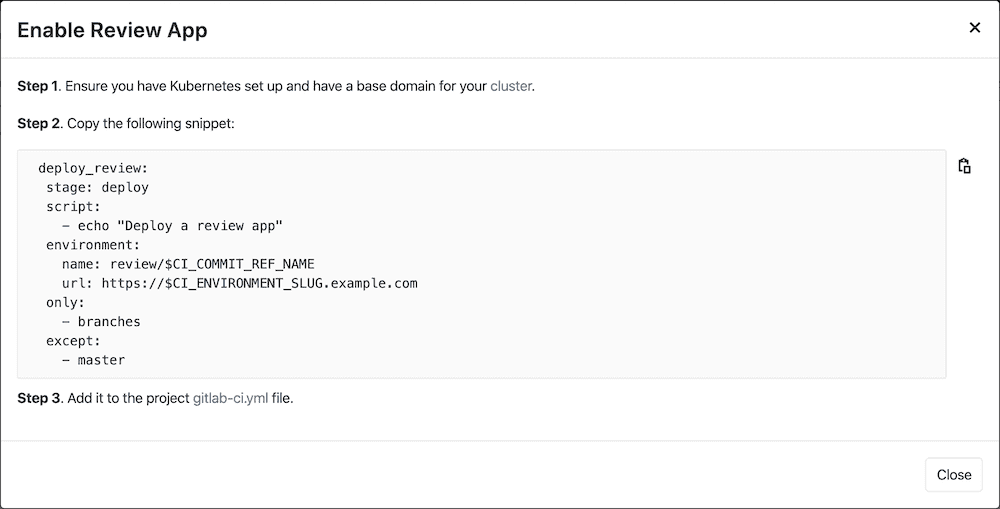
To use the review apps template:
-
On the top bar, select Main menu > Projects and find the project you want to create a review app job for.
-
On the left sidebar, select Deployments > Environments.
-
Select Enable review app.
-
Copy the provided code snippet and paste it into your
.gitlab-ci.ymlfile:
You can edit this template as needed.
Review apps auto-stop
See how to configure review apps environments to expire and auto-stop after a given period of time.
Review apps examples
The following are example projects that demonstrate review app configuration:
Other examples of review apps:
Route Maps
Route Maps allows you to go directly from source files to public pages on the environment defined for review apps.
Once set up, the review app link in the merge request widget can take you directly to the pages changed, making it easier and faster to preview proposed modifications.
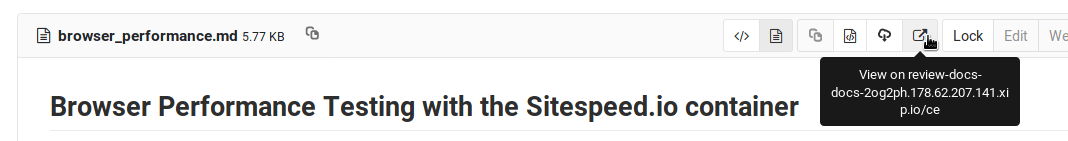
Configuring Route Maps involves telling GitLab how the paths of files in your repository map to paths of pages on your website using a Route Map. Once set, GitLab displays View on ... buttons, which take you to the pages changed directly from merge requests.
To set up a route map, add a file inside the repository at .gitlab/route-map.yml,
which contains a YAML array that maps source paths (in the repository) to public
paths (on the website).
Route Maps example
The following is an example of a route map for Middleman, a static site generator (SSG) used to build the GitLab website, deployed from its project on GitLab.com:
# Team data
- source: 'data/team.yml' # data/team.yml
public: 'team/' # team/
# Blogposts
- source: /source\/posts\/([0-9]{4})-([0-9]{2})-([0-9]{2})-(.+?)\..*/ # source/posts/2017-01-30-around-the-world-in-6-releases.html.md.erb
public: '\1/\2/\3/\4/' # 2017/01/30/around-the-world-in-6-releases/
# HTML files
- source: /source\/(.+?\.html).*/ # source/index.html.haml
public: '\1' # index.html
# Other files
- source: /source\/(.*)/ # source/images/blogimages/around-the-world-in-6-releases-cover.png
public: '\1' # images/blogimages/around-the-world-in-6-releases-cover.pngMappings are defined as entries in the root YAML array, and are identified by a - prefix. Within an entry, there is a hash map with two keys:
-
source- A string, starting and ending with
', for an exact match. - A regular expression, starting and ending with
/, for a pattern match:- The regular expression needs to match the entire source path -
^and$anchors are implied. - Can include capture groups denoted by
()that can be referred to in thepublicpath. - Slashes (
/) can, but don't have to, be escaped as\/. - Literal periods (
.) should be escaped as\..
- The regular expression needs to match the entire source path -
- A string, starting and ending with
-
public, a string starting and ending with'.- Can include
\Nexpressions to refer to capture groups in thesourceregular expression in order of their occurrence, starting with\1.
- Can include
The public path for a source path is determined by finding the first
source expression that matches it, and returning the corresponding
public path, replacing the \N expressions with the values of the
() capture groups if appropriate.
In the example above, the fact that mappings are evaluated in order
of their definition is used to ensure that source/index.html.haml
matches /source\/(.+?\.html).*/ instead of /source\/(.*)/,
and results in a public path of index.html, instead of
index.html.haml.
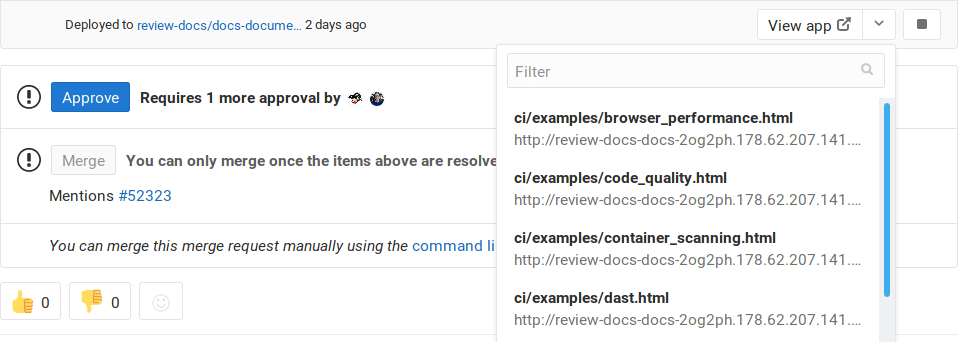
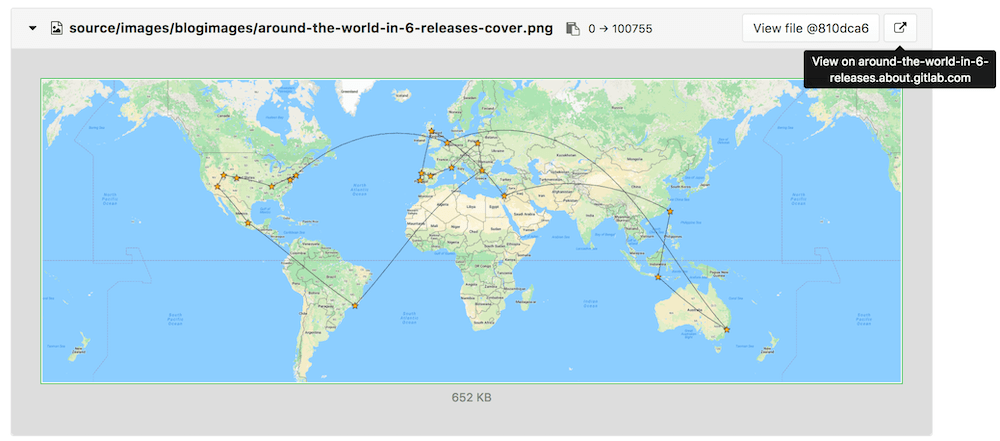
After you have the route mapping set up, it takes effect in the following locations:
-
In the merge request widget:
-
In the diff for a comparison or commit.
-
In the blob file view.
Visual Reviews (deprecated) (PREMIUM)
- Introduced in GitLab 12.0.
- Moved to GitLab Premium in 13.9.
- It's deployed behind a feature flag,
anonymous_visual_review_feedback, disabled by default.- It's disabled on GitLab.com.
WARNING: This feature was deprecated in GitLab 15.8 and is planned for removal in 17.0. This change is a breaking change.
FLAG:
On self-managed GitLab, by default this feature is not available. To make it available,
ask an administrator to enable the feature flag named anonymous_visual_review_feedback.
With Visual Reviews, members of any team (Product, Design, Quality, and so on) can provide feedback comments through a form in your review apps. The comments are added to the merge request that triggered the review app.
Using Visual Reviews
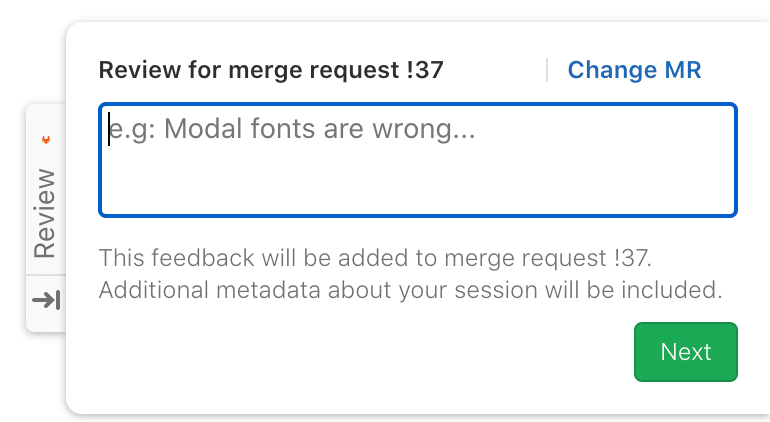
After Visual Reviews has been configured for the review app, the Visual Reviews feedback form is overlaid on the right side of every page.
To use the feedback form to make a comment in the merge request:
- On the right side of a page, select the Review tab.
- Make a comment on the visual review. You can make use of all the Markdown annotations that are also available in merge request comments.
- Enter your personal information:
- If
data-require-authistrue, you must enter your personal access token. - Otherwise, enter your name, and optionally your email.
- If
- Select Send feedback.
To see Visual reviews in action, see the Visual Reviews Walk through.
Configure review apps for Visual Reviews
The feedback form is served through a script you add to pages in your review app.
It should be added to the <head> of your application and
consists of some project and merge request specific values. Here's how it
looks for a project with code hosted in a project on GitLab.com:
<script
data-project-id='11790219'
data-merge-request-id='1'
data-mr-url='https://gitlab.com'
data-project-path='sarah/review-app-tester'
data-require-auth='true'
id='review-app-toolbar-script'
src='https://gitlab.com/assets/webpack/visual_review_toolbar.js'>
</script>Ideally, you should use CI/CD variables to replace those values at runtime when each review app is created:
-
data-project-idis the project ID, which can be found by theCI_PROJECT_IDvariable. -
data-merge-request-idis the merge request ID, which can be found by theCI_MERGE_REQUEST_IIDvariable.CI_MERGE_REQUEST_IIDis available only ifonly: [merge_requests]is used and the merge request is created. -
data-mr-urlis the URL of the GitLab instance and is the same for all review apps. -
data-project-pathis the project's path, which can be found byCI_PROJECT_PATH. -
data-require-authis optional for public projects but required for private and internal ones. If this is set totrue, the user is required to enter their personal access token instead of their name and email. -
idis alwaysreview-app-toolbar-script, you don't need to change that. -
srcis the source of the review toolbar script, which resides in the respective GitLab instance and is the same for all review apps.
For example, in a Ruby application with code hosted on in a project GitLab.com, you would need to have this script:
<script
data-project-id="ENV['CI_PROJECT_ID']"
data-merge-request-id="ENV['CI_MERGE_REQUEST_IID']"
data-mr-url='https://gitlab.com'
data-project-path="ENV['CI_PROJECT_PATH']"
id='review-app-toolbar-script'
src='https://gitlab.com/assets/webpack/visual_review_toolbar.js'>
</script>Then, when your app is deployed via GitLab CI/CD, those variables should get replaced with their real values.
Determining merge request ID
The visual review tools retrieve the merge request ID from the data-merge-request-id
data attribute included in the script HTML tag used to add the visual review tools
to your review app.
After determining the ID for the merge request to link to a visual review app, you can supply the ID by either:
- Hard-coding it in the script tag via the data attribute
data-merge-request-idof the app. - Dynamically adding the
data-merge-request-idvalue during the build of the app. - Supplying it manually through the visual review form in the app.
If the ID is missing from the script, the visual review tool prompts you to enter the
merge request ID before you can provide feedback.
Authentication for Visual Reviews
Introduced in GitLab 12.10.
To enable visual reviews for private and internal projects, set the
data-require-auth variable to true. When enabled,
the user must enter a personal access token
with api scope before submitting feedback.
This same method can be used to require authentication for any public projects.